Lezione 7
Uso di sensori
In questa lezione vedremo come utilizzare alcuni sensori…
Iniziamo però subito con la definizione del termine: un sensore o trasduttore è un dispositivo che converte una grandezza fisica in un altro tipo di grandezza fisica (a volte è sempre la stessa). Tipicamente però quelli che interessano a noi sono quelli che “traducono” una qualsiasi grandezza fisica in una grandezza di tipo elettrico (tipicamente una tensione elettrica) poichè dobbiamo “leggerla” con un microcontrollore. In realtà in ambiente elettronico i due termini “sensore” e “trasduttore” non sono esattamente equivalenti, il primo comprende anche la circuiteria che esegue l’adattamento al circuito che dovrà misurare questa tensione.
In questa lezione utilizzeremo diversi tipi di sensore, iniziamo con un sensore di luce ambientale (nello specifico una fotoresistenza). Tecnicamente il componente è conosciuto con la sigla LDR (Light Dependent Resistor). Un esempio di componente reperibile in commercio (ad esempio presso RS) può essere il NSL-19M51.
Esercitazione 14 – Luce Scale
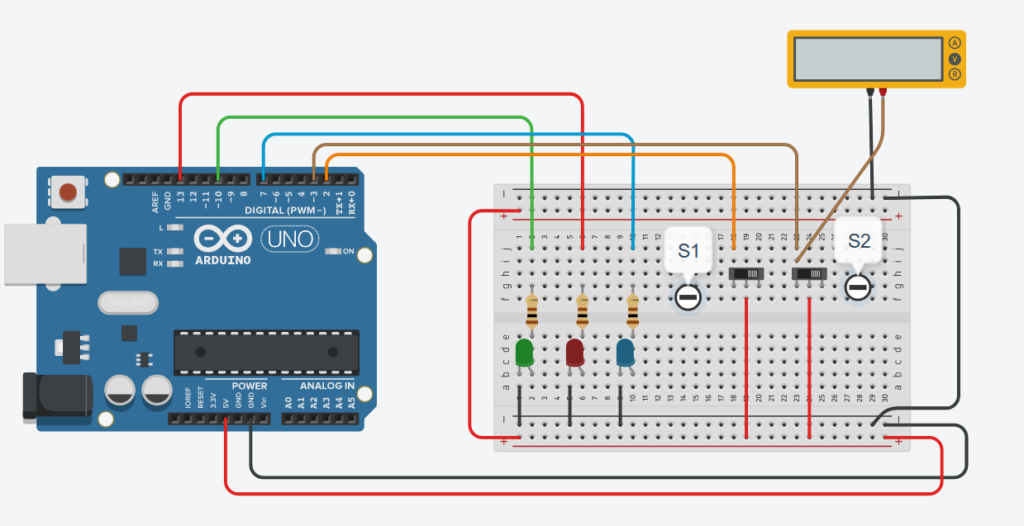
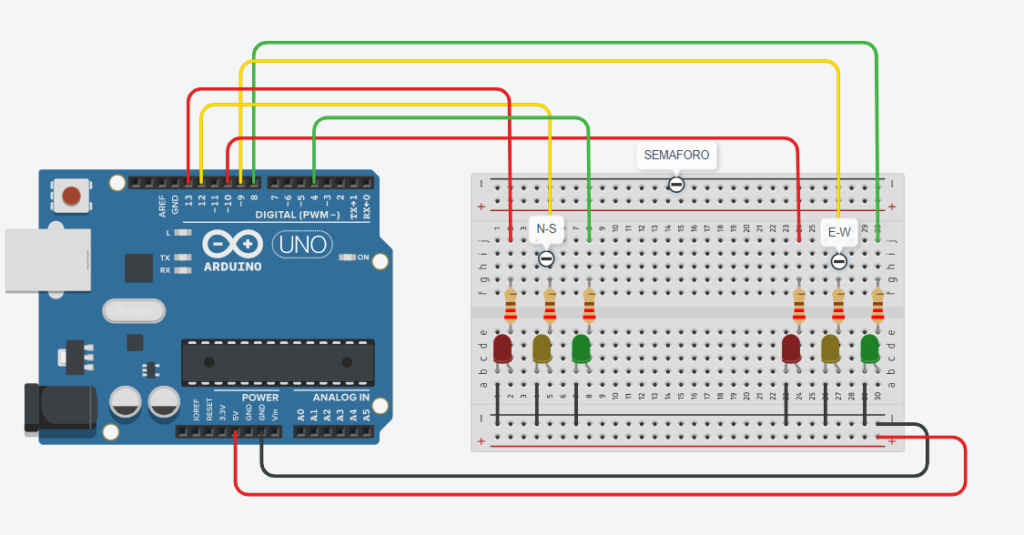
Con la piattaforma TinkerCad realizziamo questo circuito

Si vuole realizzare un sistema per l’illuminazione delle scale di un condominio con alcune considerazioni di risparmio energetico:
- Tramite una fotoresistenza viene letta l’illuminazione ambientale (notare che il sensore è all’interno del vano scale)
- Premendo il pulsante la luce delle scale si accende per il tempo prefissato, solo però se l’illuminazione del vano scale è insufficiente (di giorno non si accende la luce bianca delle scale)
- Premendo nuovamente il pulsante, a temporizzazione già avviata, essa deve ripartire da zero (immaginiamo il bisogno di una persona che sale le scale lentamente ed ha bisogno di maggior tempo per raggiungere il piano desiderato)
- Una volta partita la temporizzazione, il sensore di luce non deve essere riletto, al fine di allungare la temporizzazione, poichè esso si trova nel vano scale e sicuramente viene illuminato dalla luce bianca.
- Si vuole, inoltre, una illuminazione di colore giallo posta a livello degli scalini (luce guardapasso o guidapasso), a LED di bassissima potenza e quindi a consumo ridottissimo. Questa luce si deve accendere automaticamente la notte, al di sotto di un certo livello di luminosità, per visualizzare i gradini ed evitare incidenti. Naturalmente questa luce si spengerà durante la temporizzazione della luce bianca.
Durante la lezione abbiamo visto e risolto alcuni problemi inerenti alla temporizzazione. Il codice completo lo potete trovare qui.
Esercitazione 15 – Sistema di allarme con sensore di movimento
Un altro esempio di sensore può essere il sensore di movimento con tecnica PIR (Passive InfraRed) prodotto da Parallax ma anche da Adafruit, del quale potete trovare il datasheet a questo link.
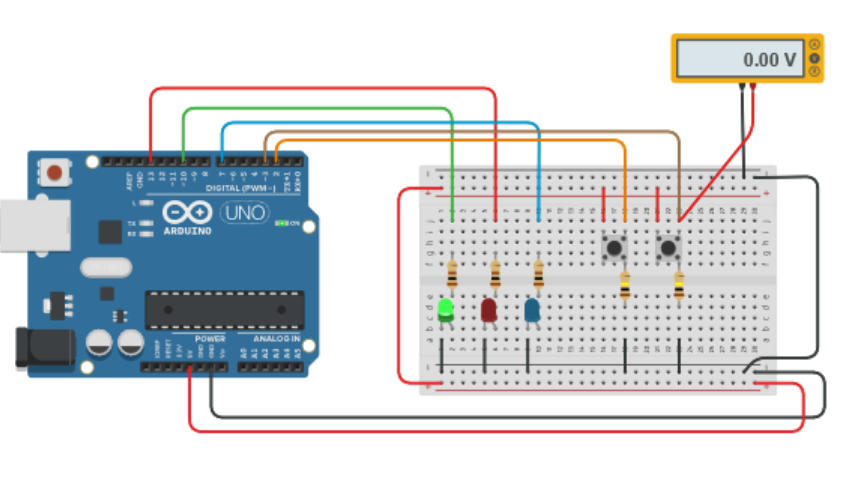
Con la piattaforma TinkerCad realizziamo questo circuito

Si vuole realizzare un semplice sistema di allarme, basato su di un sensore di movimento, che abbia queste caratteristiche:
- Appena viene rilevato un movimento si deve accendere la segnalazione gialla di PREALLARME. In ogni caso la segnalazione di preallarme deve rimanere accesa per almeno 3 secondi dal momento in cui cessa il movimento.
- Ogni evento di preallarme deve essere conteggiato e, al terzo preallarme che si presenta entro un lasso di tempo di 15 secondi, si deve accende la segnalazione rossa di allarme, che deve rimanere accesa per almeno 5 secondi. Durante la segnalazione di allarme quella di preallarme si deve spengere. Dopo i 15 secondi indicati il contatore dei preallarmi si deve resettare. Così come si resetta all’attivazione della segnalazione di allarme.
- Insieme alla segnalazione ottica di allarme si deve attivare, per il medesimo tempo, la segnalazione acustica tramite il buzzer piezoelettrico.
Durante la lezione abbiamo visto, passo-passo, come implementare tramite il software una dopo l’altra le richieste del cliente. La procedura consigliata è, sempre, quella di testare una funzione dopo l’altra, verificando ad ogni nuova aggiunta il corretto funzionamento di tutto il programma.
In effetti, nel collaudo finale, ci siamo accorti di una anomalia dovuta ad un caso non previsto nell’elencazione iniziale delle caratteristiche: se viene rilevato l’inizio di un movimento, correttamente si accende la spia gialla, correttamente si incrementa il conteggio dei preallarmi, ma, se il movimento è continuo nel tempo succede che non si attiverà mai la segnalazione di allarme.
Il problema è stato isolato utilizzando il metodo di debug del funzionamento tramite la comunicazione seriale: stampiamo sulla seriale le informazioni che necessitano per verificare cosa sta succedendo all’interno del microcontrollore. Questa è una tecnica molto usata nella fase di sviluppo e di collaudo finale del programma. Abbiamo anche visto come, tramite dei semplici #define, attivare/disattivare questa funzionalità di debug.
Abbiamo quindi aggiunto un’ulteriore variabile che memorizza l’istante in cui viene “visto” il primo movimento e, se esso non cessa, dopo 10 secondi di movimento continuativo, viene comunque attivato l’allarme.
Il programma definitivo lo trovate qui.
Riepilogo dei contenuti della lezione:
- Uso di comandi di #define, #ifdef, #else ed #endif per creare porzioni di codice da attivare/disattivare a piacimento.
- Uso di scrittura dati di debug sulla linea seriale per verificare lo stato di alcune variabile durante il funzionamento del programma.
- Combinazione di strutture di codice semplici in strutture più complesse, riuso del codice (creazione e riutilizzo di funzioni).
Alla prossima lezione…